SwatGrid
With a SwatGrid, the data is displayed in tabular form and can be manipulated or searched for.
A SwatGrid can be used within screens in a container object, i. e., objects that include other objects, such as a panel in a SwatWindow or in a SwatFrame.

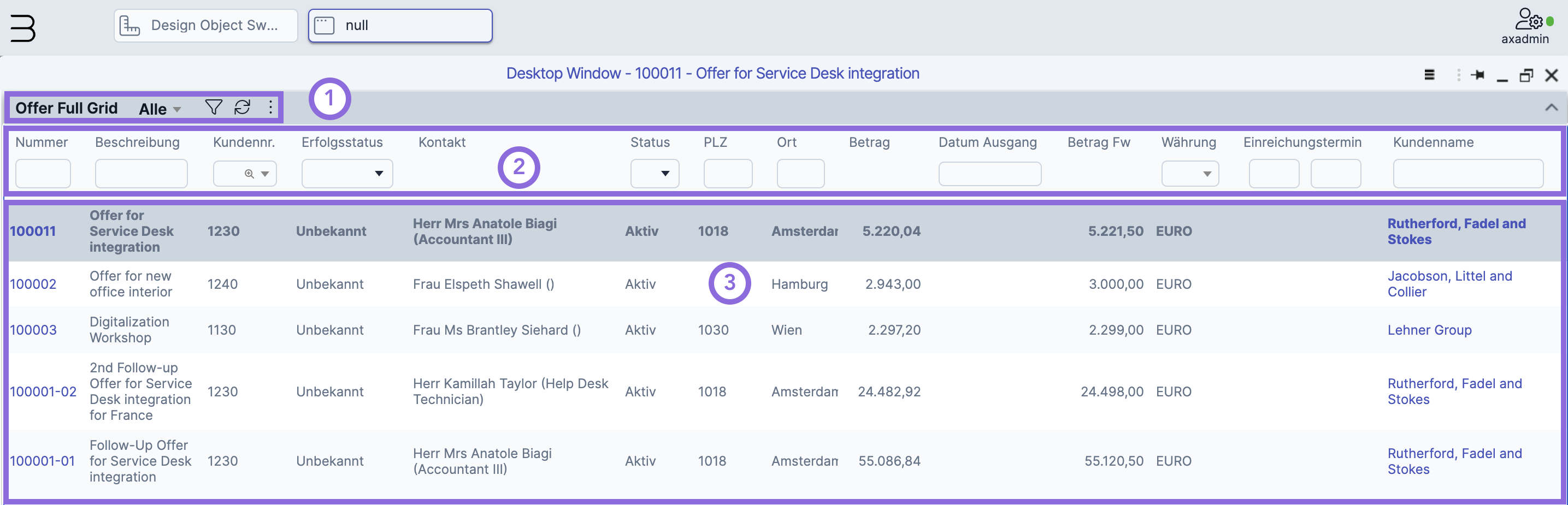
Panel menu: Default and individual functionalities.
Filtering: Wildcards '*' are possible. F9 clears all filters within the grid.
Records: By default, the first 50 records are displayed. Scrolling to the bottom of the grid loads the next 50 records.
All users are able to modify the column width and sequence. Changes are automatically saved per user logging out or by saving the profile in the profile menu.
Open Design menu > Screens menu.
Select the desired screen in the List of Screens.
The Object Designer opens.
Search for the desired SwatGrid in the Browse catalog of objects panel on the bottom right.
Drag & drop the SwatGrid onto the Preview panel.
Note
Drop it to a position where the Preview panel is highlighted in green, not in red.
Open the Flow view on the left side.
Hover over icon center of the DSO until a fingertip appears and drag & drop the fingertip onto the SwatGrid icon.
The Link Typ auswählen dialog opens.
Choose the link type 'Data'.
Click on Save.
You can set up a function to open a screen with the details of the selected record in a grid.
The values within a column can be converted into a link. A click on this link opens the Detail Screen of the corresponding record.
Open Design menu > Components menu > Grids.
Select the desired SwatGrid in the List of repository objects panel.
The Object Designer opens.
Go to the Instances tab on the left.
Select the instance to convert into a link.
In the Attributes tab on the right, change the attributes as follows:
VisualizationType: LINKSubType: LAUNCHupdateRecordContainer: NameOfContainerObject (the name of the screen which should be used to show the details of the record)
Clicking on a button in the panel menu opens the selected record in a detail screen.
Open Design menu > Screens menu.
Select the desired screen containing the grid.
The Object Designer opens.
Select the SwatGrid.
In the Attributes tab on the right, change the attributes as follows:
panelMenu: gridPanelLaunchMaintenanceScreen#NoDropDownupdateRecordContainer: NameOfContainerObject (the name of the screen which should be used to show the details of the record)BorderTitle: Must not be empty.
Note
The underlying panelMenu function is a default function for opening Detail Screens. For more details and properties of the panelMenu 'gridPanelLaunchMaintenanceScreen', open Design menu > Menus + Action menu and open a menu with the Menu Structure Code 'gridPanelLaunchMaintenanceScreen'.
The buttons which are displayed in the panel menu of the SwatGrid can be defined in the attribute panelMenu of the SwatGrid.
To add a save button:
Add
gridPanelSaveOnly#NoDropDownto the comma separeted list.Make the SwatGrid inline editable with the attribute
enable= true.Optional: Specify that only some columns are editable by disabling the columns that shouldn’t be editable in the grid. This can be done in the Instances view of the grid with the column attribute
enable= false.
Attributes
Attribute | Description | Example/Values |
|---|---|---|
| Edit the data directly in the rows (inline editing). | true/false |
| Defines the columns not to be displayed. | !fieldname1,!fieldname2,* |
| List of all displayed buttons in the panel menu With gridPanelSave#NoDropDown a save and also delete button will be added to the panelMenu. | gridPanelLaunchMaintenanceScreen#NoDropDown,gridPanelSaveOnly#NoDropDown, gridPanelSave#NoDropDown |
| Here you can specify the screen which is opened by clicking a link or the panelmenu. | |
| Defines the title displayed at the top left of the grid. | |
| De-/Activate filtering per column. | |
| De-/Activate sorting per column. | |
| Disable all links in a grid. | |
| Add a default sorting to a column in a grid. | Go to the connected DSO and fill the attribute with the name of the column you want to sort. |